Со времён появления некогда культового Delphi изменилось многое. Но, что осталось — тормознутость некоторых встроенных визуальных элементов.
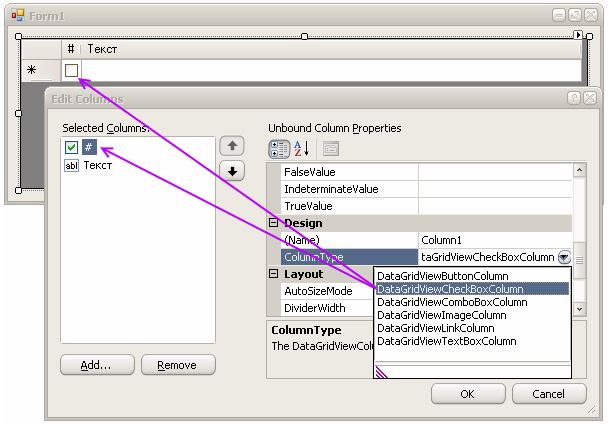
Мне пришлось с этим столкнуться при разработке простого чеккера доменов. Очень удобный, казалось бы, элемент интерфейса — столбец с чекбоксом — на деле жутко тормозил. Чтобы отметить 500 строк требовалось порядка 10 секунд. 1000 записей увеличивали время раза в 4 (а не в 2, как можно подумать). Никакие ухищрения не давали существенного прироста производительности.

Погуглив интернет, распрощался с мыслью что-то сделать на основе данного типа столбца.
Новички жаловались на медленную работу, а «старички» советовали использовать обычный чекбокс, добавленный программно в нужное место. Получается, что нужных мест много, а манипулировать отображением чекбоксов всё равно придётся вручную — определить видимые строки, установить чекбокс в нужное место, «вспомнить» отображение (вкл/выкл) каждого. Начал уже подводить себя к такому хаку, но вспомнил про ещё один из возможных типов столбцов — DataGridViewImageColumn.
Оказалось, это то, что нужно. Способов «руления» много, предложу тот, что использовал сам.
Для начала, надо подготовить 2 состояния флажка: отмечен и нет. В моём случае это была картинка, размером 40×20 пикселей. При этом, ширина колонки равнялась 20.
Применив это изображение к ячейке, выравниваем его по правому (или левому) краю, в зависимости от того, с какой стороны «птичка».
Определять состояние вкл/выкл можно, проверив края, по которым выравниваются картинки. Пусть таблица зовётся dataGridView1. Столбец с «чекбоксами» (помним, что они не настоящие, а лишь наша эмуляция) будет самым первым. Вертикальное выравнивание логично делать по середи. Тогда переключение чекбокса для первой строки можно записать один из двух вариантов:
dataGridView1.Rows[0].Cells[0].Style.Alignment = DataGridViewContentAlignment.MiddleLeft;
// или
dataGridView1.Rows[0].Cells[0].Style.Alignment = DataGridViewContentAlignment.MiddleRight;
Так выравниваем изображение по левому/правому (Left/Right) краю (вертикальное — по середине, на это указывает Middle).
Всё супер. Теперь мы можем программно управлять отметками в любой строке, создавая иллюзию (которая зависит от качества рисунка) полноценного элемента.
Но это лишь часть задачи. Неплохо бы дать возможность пользователю самому изменять состояние флажков, кликая в ячейках первого столбца. В этом поможет событие CellClick — просто щёлкните дважды в соответствующем поле на вкладке Properties → Events при активном элементе формы DataGridView.
private void dataGridView1_CellClick(object sender, DataGridViewCellEventArgs e)
{
// e.RowIndex — строка
// e.ColumnIndex — столбец
// System.Drawing.Bitmap
// если выбрана первая строка и столбец (отрицательные значения — заголовки)...
if (e.ColumnIndex == 0 && e.RowIndex >= 0) {
// если выравнивание по левому краю...
if (dataGridView1.Rows[e.RowIndex].Cells[0].Style.Alignment == DataGridViewContentAlignment.MiddleLeft)
{
// ...то переключим на правое выравнивание
dataGridView1.Rows[e.RowIndex].Cells[0].Style.Alignment = DataGridViewContentAlignment.MiddleRight;
}
else {
// ...иначе — на левое
dataGridView1.Rows[e.RowIndex].Cells[0].Style.Alignment = DataGridViewContentAlignment.MiddleLeft;
}
// заодно снять выделение со строки
dataGridView1.Rows[e.RowIndex].Cells[0].Selected = false;
}
}
Название перехватчика — dataGridView1_CellClick() — среда разработки сформирует автоматически. Мы же добавляем соответствующий код. Перечисление DataGridViewContentAlignment определяет константы для выравнивания изображения в ячейке.
В общем-то, это всё. Для тех, кто добрался до сюда, покажу, как можно менять/комбинировать фоновые картинки. Допустим, Вы загрузили новый ресурс (изображение) и дали ему имя check. Доступ к внедрённым ресурсам осуществляется через Properties.Resources приложения. Если забыли название приложения, можете посмотреть его в окне Solution Explorer. В моём случае, это MyWindowsApplication.
// для первой строки использовать ресурс check
dataGridView1.Rows[0].Cells[0].Value = MyWindowsApplication.Properties.Resources.check;
// для второй — check2
dataGridView1.Rows[1].Cells[0].Value = MyWindowsApplication.Properties.Resources.check2;
Удивительно, но такой простой приём ускоряет работу «по отмечиванию» на порядок (и даже больше при увеличении числа строк).

днём интернета

шоколадкой для работы мозга

коробочкой ароматного чая для бодрости

продлением хостинга на +1 месяц




