Всем привет!
По работе иногда приходится «готовить красивые миниатюры». Сложного в этом ничего нет, механическая работа: открыть изображение, уменьшить до нужных размеров и наложить сверху маску с полупрозрачностью. Хватает простого графического редактора Paint.NET.
Однако, программисты народ ленивый. Если нас много заставлять делать одно и то же, обязательно найдём способ автоматизировать рутину.

Внимательные читатели скажут: «Ты же утверждал, что не художник»! Верно. Но маску для наложения делал не я, а для простого уменьшения фото и наложения поверх него маски быть художником, дизайнером или мастером фотошопа не нужно. Достаточно навыков работы со слоями.
Входные данные
Имеем универсальную маску:

и какое-то изображение:

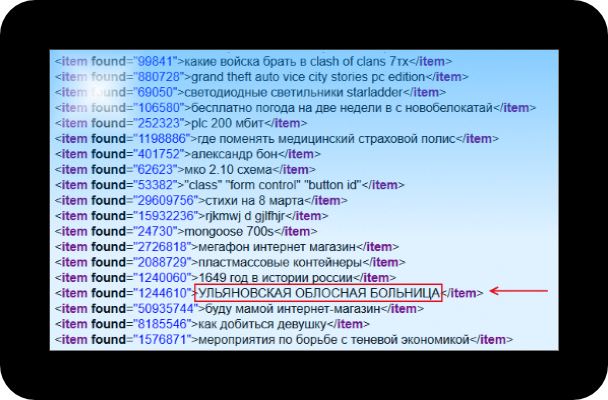
Результат хотим видеть таким:

Для одного изображения проблем нет. Но для 5-10 понадобится достаточное количество времени.
Знающие фотошоп скептически хмыкнут и кивнут на макросы. Но многие ли могут позволить купить профессиональный редактор для подобного случая? Не говоря о том, что придётся научиться создавать макро.
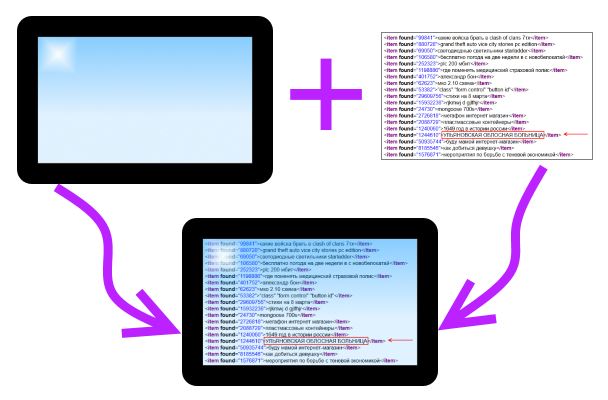
Проще говоря, хочется это:

Желательно, чтобы действия проводились в групповом режиме — закинуть пачку изображений, запустить скрипт и на выходе получить превьюшку к каждому.
Что нужно?
Для начала, скачиваем скрипт.
Скачать autosplash (бесплатно!)
После распаковки в папке autosplash содержатся:
- директория img, в которую копируются картинки для обработки;
- директория source, будет содержать созданные миниатюры в формате png;
- файл autosplash.php, скрипт, выполняющий всю работу;
- файл blank-508×300-x50y50.png, маска, накладываемая на все изображения.
Маска приводится для примера работы скрипта. Если захотите (так и будет!) использовать свою, потребуются дополнительные действия. Скопируйте сюда свою маску и отредактируйте скрипт. Понадобится внести следующие изменения (в скобках — номер строки):
- изменить ширину (9) — значение 508 пикселей актуально для моей маски, в вашем случае будет что-то другое;
- изменить высоту (10) — сейчас значение составляет 300 пикселей;
- отступ по горизонтали (13) — сейчас 50 пикселей;
- отступ по вертикали (14) — 50 пикселей;
- имя маски (17) — заместо blank-508×300-x50y50.png введите имя своего изображения.
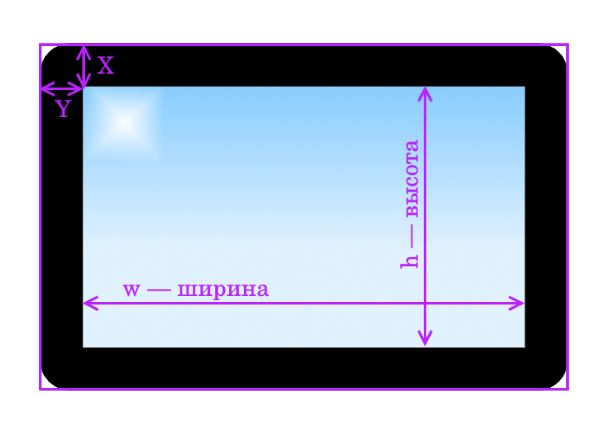
Небольшая иллюстрация для наглядности:

Ширина и высота — максимальный размер вписываемой области. Область может быть круглой или любой другой формы — не суть. Главное, что сначала на полотно копируется изображение, а затем на него накладывается маска.
X и Y — на сколько необходимо сместиться от левого верхнего края. У маски края прозрачны, поэтому если поместить её сразу на изображение, сквозь края будут видны ненужные фрагменты.
Особенности
Скрипт не пытается быть интеллектуальным. Он просто берёт изображения из папки img и строго вписывает в размеры w и h, то есть непропорционально растягивает или сжимает. Важное следствие — чтобы полученные миниатюры смотрелись хорошо, необходима предварительная подгонка картинок. Делайте их пропорционально ширине и высоте. В моём случае оптимально соотношение сторон, кратное 508 к 300 пикселей или ~1.69 (ширина / высота).
Если желаете улучшить/расширить возможности скрипта — пожалуйста. Меняйте, улучшайте, распространяйте.
Успехов!

днём интернета

шоколадкой для работы мозга

коробочкой ароматного чая для бодрости

продлением хостинга на +1 месяц





О, «облосная» — это «круто»…
Что касается скрипта… Тут мой ум стопорит конкретно.
Еще раз убеждаюсь: каждый рожден со своими программами и задачами внутри. Мне просто даже неинтересно это постигать. Так и хочется в очередной раз на пользу сыновей позвать
Светлана, это не всем нужно. И не всем нравится.
Мне машинки не интересны)
Ой, «на помощь» позвать, что это я…
Новый скрипт, это замечательно. Но, чтобы он заработал, ведь еще нужно его вставить в файл, который его вызовет, ведь так?
Софья, это готовый вариант если нужно несколько картинок сконвертировать.
Если их много, в файл нужно будет добавить пару строк — увеличить время выполнения скрипта и заставить его работать после того, как веб-сервер отключит клиента (или тот сам отключится).
Почему-то у меня не вызывается autosplash.php, когда пишу открыть с помощью браузера, получаю ответ «Класс не зарегистрирован»
Софья, попробуйте на опенсервере: закинуть папку и запустить из браузера
Да, получилось! А ведь и маску можно менять, если что.
А ведь и маску можно менять, если что.
Можно. Только допилить придётся. Маски разные могут быть, и картинки под них нужны разные (:
Самое простое — в гугл-картинках поискать и выбрать: Инструменты поиска → Цвет → Прозрачные.
Можно и в Фотошопе сделать, если потребуется. Посмотрела в Гугле, там очень специфические картинки
Софья, если есть к этому способности, то конечно же.
Предел моих способностей «дезигна» — в статье
Отличный скрипт, когда нужно много и сразу, а нет времени каждую картинку редактировать. Для массового варианта — просто отличная вещь! Хотя я немного не поняла, все картинки будут с черной рамкой?
Елена, картинки будут «вписаны» в маску
К примеру, если на блоге подразумевается однотипная маска без текста для всех постов, скрипт вполне подойдёт.
Если же хочется пачку картинок на пачку случайных масок, придётся допиливать.