Привет, друзья!
Каждый, кому приходилось вести блог, наверняка сталкивался с таблицами. Как их создавать рассказывать не буду. А вот про красивую «разлиновку» поговорим.
Оформлять будем, конечно же, с помощью CSS. Научимся делать «зебру» — не только горизонтальную, но и вертикальную. Поехали!

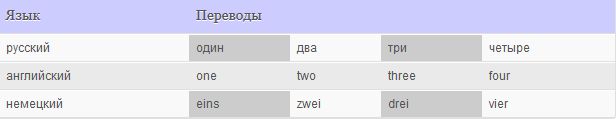
Пример красивой таблицы
| Язык | Переводы | |||
|---|---|---|---|---|
| русский | один | два | три | четыре |
| английский | one | two | three | four |
| немецкий | eins | zwei | drei | vier |
Как видим, оформление коснулось всех основных аспектов:
- Заголовки отличаются от остальных строк.
- Строки чередуются цветом для более удобного восприятия.
- В столбцах так же чередуется цвет. Это помогает не потерять нужный столбец при движении вверх/вниз.
- Если навести мышку на строку, та подсветится. Это удобно для громоздких таблиц.
Что же, основые моменты определили, давайте пытаться реализовать.
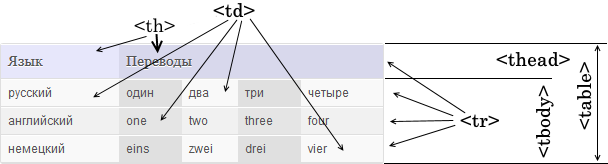
Структура таблицы

Структура не полная, HTML предусматривает дополнительные теги, но решение, показанное на картинка, покрывает пожалуй более 99% всех случаев.
Итак, у нас есть таблица table, заголовок thead и тело tbody. В свою очередь thead и tbody содержат строки — tr. Строки разбиваются на ячейки — th и td. Формально, для ячейки подходят оба тега, но семантически верно для заголовков использовать th, для остального — td.
Прежде, чем продолжить, давайте условимся, что для такой полосатой таблицы будем использовать отдельный класс .zebra
Исходный код таблицы:
<table class="zebra">
<colgroup>
<col></col>
<col></col>
<col></col>
<col></col>
<col></col>
</colgroup>
<thead>
<tr>
<th>Язык</th>
<th colspan="4">Переводы</th>
</tr>
</thead>
<tbody>
<tr>
<td>русский</td>
<td>один</td>
<td>два</td>
<td>три</td>
<td>четыре</td>
</tr>
<tr>
<td>английский</td>
<td>one</td>
<td>two</td>
<td>three</td>
<td>four</td>
</tr>
<tr>
<td>немецкий</td>
<td>eins</td>
<td>zwei</td>
<td>drei</td>
<td>vier</td>
</tr>
</tbody>
</table>Пожалуй, остановлюсь на тегах colgroup и col. Теги нужны для описания стилей колонок таблицы. Формально, колонок нет — есть строки и ячейки. Из-за этого теги и не используются. Но в нашем случае они необходимы для того, чтобы не прописывать вручную классы каждой ячейке.
Оформление заголовка
Настало время небольшой CSS-магии. Определим стили для ячеек-заголовков. Пусть они будут фиолетовые, с жирным шрифтом и текстом, выровненным по левому краю:
table.zebra thead th {
background-color: rgba(204, 204, 255, 0.4);
font-weight: bold;
text-align: left;
}Возможно, кто-то спросит, почему я задал цвет не в виде rgb() или более привычного #CCCCFF? Всё просто: без полупрозрачности цвета будут перекрываться и получится совсем не то, что нам нужно. Просто посмотрте на рисунок:

Чередование фона строк
Раньше (да и сейчас порой) можно было встретить в HTML-коде такое:
<tr class="odd"> <td>нечет</td> </tr>
<tr class="even"> <td>чёт</td> </tr>Программно подставляется соответствующий класс для чётной и нечётной строк. Представьте, что каждую строку нужно «помечать» соответствующим образом. Дичь? А то! И ладно это формирует скрипт, но представьте, что таблица большая, строки добавляются/удаляются вручную. Смекаете, куда клоню? При добавлении новой строки в середину таблицы всем остальным за ней придётся вручную менять название класса, чтобы не сбить чересполосицу.
К счастью, есть CSS, благодаря которому это делается не просто, а очень просто. Делаем!
/* нечётные строки таблицы — красные */
table.zebra tbody tr:nth-child(odd) {
background-color:rgba(255, 0, 0, 0.2);
}
/* чётные строки — зелёные */
table.zebra tbody tr:nth-child(even) {
background-color:rgba(0, 255, 0, 0.2);
}И всё. Изи)
Главное, учтите, что нумерация начинается с нуля, поэтому к первой строке таблицы будет применён стиль для чётной строки even.
Чередование фона столбцов
Здесь всё аналогично, только «чередовашки» описываем для элементов col:
table.zebra col:nth-child(odd) {
background-color:rgba(255, 255, 255, 0.2);
}
table.zebra col:nth-child(even) {
background-color:rgba(0, 0, 0, 0.1);
}Чётные строки будут чёрные, нечётные — белые. Не забываем про полупрозрачность!
Выделение строки при наведении мышкой
Осталось самое лёгкое. Когда курсор находится над любой строкой, просто заливаем её жёлтым. Главное помнить про полупрозрачность, чтобы вертикальная разлиновка была видна.
table.zebra tbody tr:hover {
background-color:rgba(255, 255, 0, 0.2);
}Вот и всё. Окончательный вариант здесь. Для сохранения файла себе просто нажмите Ctrl-S на открывшейся странице. Там ничего не подсасывается, не нужны сторонние библиотеки и прочее, только голый HTML со стилями.
PS: «Нафига это нужно?» — спросит пытливый читатель. В самом деле, для трех строк и пяти столбцов не много ли чести? Но представьте, что строк тридцать, плюс десяток столбцов, и подобные труды уже не кажутся излишеством. В конце концов, посмотрите таблицы в phpMyAdmin. Очевидно, что без такой раскраски работать было бы крайне неудобно.
Дополнение
Вариант для тех, кого полностью устраивает функциональность редактора CMS. Качаем тут.
Отличия: стили применяются к таблицам (тег table), «вертикальная» линовка вынесена на th/td. Но! Редактор CMS должен генерировать thead и tbody. Это означает, что colgroup/col более не нужны, но не отменяет необходимость «правильного кода» со стороны движка.
Можно усложнить ещё немного, предположить, что первая строка всегда является заголовком, когда нужно убрать из css упоминания о tbody/thead, а для первой строки определить:
table tr:first-childзаместо
table thead trВ общем, изгаляться можно всяко, только потребуется больше кода.

днём интернета

шоколадкой для работы мозга

коробочкой ароматного чая для бодрости

продлением хостинга на +1 месяц





Привет, Анди! Радуюсь твоей новой статье как ребенок. Почему-то подумалось, что ты опять ушел в большую работу или дела семейные не оставляют времени для Интернета.
Статья мне очень понравилась, очень все подробно. Когда мне потребуется сделать такую таблицу — я теперь точно знаю, куда заглянуть и где посмотреть.
А вот у меня и работа, хлопоты домашние и биржевые — все время сожрали. Нету шансов сесть и наваять статейку — другую. Планирую, что с началом осени — возьмусь, таки, за перо
Денис, приветствую!
Спасибо!
Раз первый шаг сделан — определено время написания статей — будут и статьи. Тут же оно как, пока не скажешь себе, что пора уже, можно вечно откладывать)
Доброго дня, Андрей. ), но вот чтобы так, как у тебя. Такого мне не попадалось.
), но вот чтобы так, как у тебя. Такого мне не попадалось. но я что-то не понимаю, как это можно применить чисто технически…)
но я что-то не понимаю, как это можно применить чисто технически…)
Рада видеть! Оно, конечно, класс и круто — правописание таблиц нет-нет да приходится искать (забываю синтаксис периодически
Единственное, я вот не догоняю — такой код разве вставишь просто в поле для записи на вордпресс? (прости, если вопрос покажется тупым
Светлана,
доброго дня. Рад, что у тебя порядок!
Замечание справедливое, это да, не подумал; я же в режиме HTML правлю, так что могу делать как угодно.
Запилил Дополнение. Можно без col`ов теперь обойтись.
Спасибо!
О да, таблицы прям беда какая-то. Но что-то в этом есть особенное.
Но я стала делать через шорткоды — вещь незаменимая.
Елена, неужто шорт-коды проще?
[table]
[tr]
[td][/td]
[td][/td]
[/tr]
[/table]
Или там особый синтаксис, который нужно тоже запоминать? (:
Не, там просто кнопку нажал, внес данные и все.
Немного проще да, чем добавлять коды. Но у тебя красивая полосатая таблица.
Стоит и такой вариант попробовать.
Визуальная стряпня решает, тут вопросов нет
Привет, Андрей!!!
Как начал в 16 веке использовать Dreamweaver для создания таблиц, так до сих пор иногда пользуюсь. Но, у меня с таблицами другая сложность. Никак не получается их сделать адаптивными для мобильных… Ну, так чтобы красиво…
Юрий, приветствую!
Да, дримвивер хорошая штука. Дорогая, но хорошая.
С адаптивностью у таблиц плохо. По сути, нужно либо производить двойную работу, завёрстывая 2 состояния таблицы: обычную и для маленьких экранов, либо использовать JavaScript, соответствующие решения есть. Оба метода довольно стрёмные получаются, но тут либо хочешь красиво и делаешь/используешь невзирая на труд/скорость, либо осознаёшь, что на больших экранах людей больше, а «телефоношники» — потерпят, что уж.
Привет Андрюша, задалась целью красиво себе таблицы сделать. Мне нужно узнать, мне эту .zebra внедрить в мое поле. Если я напишу только в style как мне привязать к основному классу и сделать вывод ее?
Мне нужно узнать, мне эту .zebra внедрить в мое поле. Если я напишу только в style как мне привязать к основному классу и сделать вывод ее?
Разноцветные варианты — это весело, но мне минимализм подойдет.
Значит за вывод всякой красоты (ну там списки) у меня отвечает class entry. Сама таблица выглядит на сайте кошмарно, не ни линий, ни чего-то вразумительного. От шорткода отказалась, хочу вот один раз прописать все классы и забыть.
Елена, приветствую.
Если нужно применить оформление ко всем таблицам в постах, логично сделать это в файле стилей.
Мой код: table.zebra заменить на твою вёрстку: #content table. Иначе придётся копать все посты, выискивать table и назначать им новый класс.
Я бы взяла первый вариант. если бы цвета язык, переводы — одного цвета, строки — все белые и сама таблица с линиями цвета темно-серого. Ну цвета можно добрать, вот как бы у тебя такой код узнать? А еще его потом можно и в статью добавить.
А еще его потом можно и в статью добавить.
Узнать изи, пройти по малозаметной ссылочке в статье и просмотреть исходный код (Ctrl-U)
Так как это не цифры, то мне все яркое не подходит, тут больше нужно как-то все разграничить.
В примере «малозаметной ссылочки» как раз вариант, не требующий дополнительных телодвижений в коде. Прописываем оформление в css-файле — и всё, таблички на сайте, в области контента, становятся красивыми.
В общем спасибо за подсказочку с бордером.
Получилось вполне красиво.
Почти как в админке вордпресса, полосатое все, я довольна.
Просмотрела таблицы в предыдущих статьях — стали красатощие. Добрались мои рученьки до них таки, а так все были мысли, мысли.
Пожалуйста.
Смотрится круто!
Приятная такая табличка… Великий и могучий CSS рулит!
Александр, стыдно признать, но CSS 3 настолько ушёл вперёд, что я не в состоянии познать всё его величие. По сути, балуюсь простейшими вещами, которые узнал лет 10 назад благодаря jQuery. Всё у меня через нелицо, css познаю с помощью js-библиотеки
Ну… тогда мне ещё более стыдно, поскольку когда возникает какая-нибудь нужда — начинаю смотреть по шпаргалкам разным. Пока делаешь, вроде всё помнишь, а сделал и через пару тройку дней голова уже другим забита и все это нюансы CSS 3 уже забыл…
Мы не Шерлоки, чтобы в голове держать кучу всякого. Главное, как в математике, знать основы) И уметь правильно пользоваться шпаргалками.
Будь мы чисто верстальщиками, всё бы это помнили, ибо пользовались бы постоянно.