Свои шаблоны категорий для WordPress делать просто. Сомневаетесь? Зря!
Решение предоставлено девушкой-копирайтером, что с программированием на «Вы». Однако, удобная структура движка WP позволяет понять его каждому, и даже более того, сделать всё собственными руками.

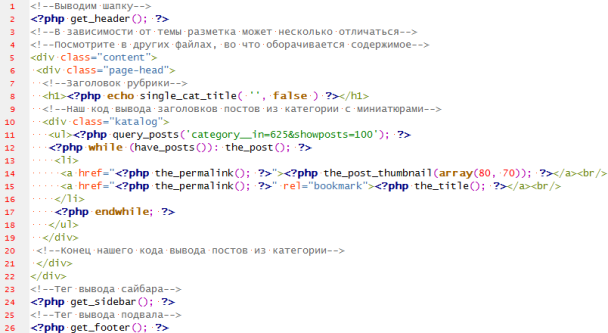
Вывод категорий и подкатегорий нестандартным способом является популярным условием на сайте, код шаблона будет выглядеть таким способом:

Посмотреть код файла (в новом окне)
Код размещается в файле category.php темы. Если такого файла нет, можно создать его локально и залить по FTP на сервер. Если файл уже есть, не забудьте сделать резервную копию!
Во всем коде есть строчки, на которые необходимо особенно обратить внимание.
Строка 10
Строка содержит необходимый класс css, то, соответственно добавляем правильные стили в style сss. Далее выбранный стиль используется почти во везде, включая миникартинки, которые выводятся на страницу.
Строка 11
Отметим, что тут отображена функция query_posts, позволяющая выводить статьи всей категории в этом коде. Функция удобна тем, что реализуются необходимые данные, задающие возможность сделать необходимую сортировку и в том формате, в котором хотелось бы.
Обратим особое внимание на category__in и showposts.
В первом варианте: category__in используется ID именно той категории, откуда будет в виде описаний с фотографиями выводиться информация. В приведенном примере это 625 категория. Легко вывести и посты отдельных рубрик, тогда нужно добавить вывод нескольких категорий и они будут идти через запятую: category__in=625, 345, 556.
Во втором варианте: showposts=100 означает, что будет выводиться на странице 100 постов. Упустив намеренно данное значение, функция query_posts найдет это значение в настройках WordPress и будет его использовать. Но в этом случае вывод будет не более 5-10 постов.
Как правило, шаблон делается универсально для всех категорий, поэтому можно удалить кусок category__in=625& из кода.
Строка 14
Функция выводит ссылку, которая будет миниатюрой и по ней можно переходить непосредственно на сам пост. Дополнительно функция корректируется, при необходимости ссылку можно убрать и тогда останется только часть:
<?php the_post_thumbnail(array(80, 70)); ?>
Параметр array(80, 70) отвечает за размер миниатюры и его меняют в зависимости от пожеланий. Миниатюры смотрятся либо большими или малыми.
Когда файл будет полностью готов, его можно отправить в корень заданной темы на сайте ВП, а в файле style.css задать новые стили для класса .katalog
.katalog {
width: 99%;
margin: 0 auto;
}
.katalog li{
float: left;
height: 150px;
width: 120px;
margin: 5px 10px 0 0;
overflow: hidden;
}В результате получается замечательный вывод статей одной категории.


днём интернета

шоколадкой для работы мозга

коробочкой ароматного чая для бодрости

продлением хостинга на +1 месяц





Ох, что-то не хочется думать сегодня. И где была эта статья примерно полгода назад? )))
Надежда, этот вопрос можно задать автору здесь. Поспособствую, чтобы ответ был дан
Надежда, возможно, она ждала своего времени?